Configuration
Summary
Dendron lets you control publication behavior at multiple levels:
- globally using
dendronConfig.site - per hiearchy through
dendronConfig.site.config - per note through the publication related frontmatter
- per line through custom Dendron directives inside the note
Global Configuration
The dendron.yml configuration file controls what notes get published. It is located at the root of your workspace.
.
└── {workspace}
└── dendron.yml
Below is the config that is used to publish dendron.so from the contents of this repo
site:
siteHierarchies:
- dendron
siteRootDir: docs
assetsPrefix
- default: none
Prefix for assets.
By default, assets are served from the root. If you are publishing to GitHub Pages and followed the instructions here by creating a repo named {username}.github.io, then no further action is needed. This is because GitHub will make your site available at https://{username}.github.io. If you created a custom repo, you will need to set the prefix to the name of your repo because GitHub will make your site available at https://{username}.github.io/{your-repo-name/}
copyAssets
- default: true
Copy assets from vault to site.
customHeaderPath
If set, set path to a custom header file (relative to your workspace root) which will be included in all your published pages
site:
...
customHeaderPath: header.html
- header.html
<script> console.log("hello world"); </script>
duplicateNoteBehavior
When publishing in multi-vault scenario, how to handle duplicate notes
Currently, only the useVault option is allowed. It takes a list of vault names. When a duplicate is found, Dendron will go through the vaults in your list from left to right and resolve to the first one that matches.
- NOTE: this is done automatically when you run the Vault Add command
duplicateNoteBehavior:
action: "useVault"
payload: [{vault1}, {vault2}, {vault3}]
ga_tracking
Your ga tracking number if you want to add Google Analytics.
- NOTE:
- won't be included in
devpreview. - we (as Dendron organization) are not using this to track analytics on individual user's personal sites.
- won't be included in
githubCname
- default: none
CNAME used for GitHub Pages
logo
- default: none
- examples:
vault/assets/images/logo.pnghttp://example.com/logo.png
Used to add a logo image to site. Logo will appear in:
- site header
- as the default image if no
imageproperty is set for a note
The logo can be a path, which will be relative to the root Dendron is published under
(including assetsPrefix).
It also can be a web URL starting with http or https, in which case Dendron will use that url as-is.
previewPort
- default: 8080
Set a different port when using the buildSite command.
siteFaviconPath
- default: "favicon.ico"
Path to favicon. Relative to workspace.
- NOTE: this is deprecated in Next.js publishing (favicon can be placed directly in the
/publicdir)
siteHierarchies
- default: [root]
List of hierarchies to publish. root is a special value that means publish all.
siteLastModified
- default: false
If set to true, show a last modified at the bottom of your site. This value is set form the updated timestamp in your note frontmatter.

siteIndex
- default: first element of
siteHiearchies
Path of your index (home page)
siteRootDir
- default: "docs"
Location of the directory where site will be build. Relative to your workspace
siteUrl
- required
Set to the URL that you plan on publishing to. All links will be prefixed with this.
If you are publishing with GitHub Pages, the format is https://{username}.github.io/{repo}/
usePrettyRefs
- status: optional
- default: True
Whether to use pretty note refs or plain refs.
noRandomlyColoredTags
- status: optional
- default: false
Do not display the automatically generated colors for tags. Only tag colors set by the user are used, other tags won't have colors and will look like regular links.
showFrontMatterTags
- status: optional
- default: true
Whether frontmatter tags should be rendered in published websites, and in Preview.
useHashesForFMTags
- status: optional
- default: false
If set to true, frontmatter tags will be rendered with a # symbol before them in published websites, and in Preview.
writeStubs
- status: optional
- default: true
Whether to write stubs when publishing.
Writing a stub will create an empty note in your vault with the name of the stub.
Writing stubs is important to guarantee permanent urls as Dendron will randomize stub ids whenever Dendron restarts.
GitHub Options
gh_edit_link
- default: true Show a edit on GitHub link at the bottom of the page

gh_edit_repository
the URL of the project's GitHub repository
- NOTE: if you are using remote vaults, this value will be ignored and the remote url will be used instead
gh_edit_branch
- default: main
the branch that the docs site is served from
gh_edit_view_mode
- default: tree (brings user to GitHub page)
switch to "edit" to bring the user directly into editing mode
SEO Options
title
- title of page
- eg:
Dendron
description
- eg:
Dendron is a local-first, Markdown-based, hierarchical note taking tool. It is meant to help you create, organize, and collaborate on knowledge bases of any size.
author
Name of person or organization doing the publishing
- eg:
Kevin
Twitter Handle
- eg:
dendronhq
Hierarchy Configuration
You can update configuration on a per hierarchy level by modifying site.config like in the example below
site:
config:
dendron:
publishByDefault: true
...
To set options for all hierarchies, set {hiearchy name} to root.
publishByDefault
- default: true
- values: true|false|hashByVault
If set to false, Dendron will only publish notes within the hierarchy that have published: true set in the frontmatter
If set as a hash, you can further specify publishByDefault settings on a per vault basis. The key is the name of the vault and the value is a boolean.
For example, the following config says that the finance hierarchy in the public vault should all be published but that the finance hierarchy in the private vault should not
site:
config:
finance:
publishByDefault:
public: true
private: false
noindexByDefault
- default: false
- status: NOT currently supported
If set to true, Dendron will add the following meta tag <meta name="robots" content="noindex, nofollow”> which will tell Google to not index your page
When Google indexes a page, it will penalize sites that have duplicate content from other sites. this is useful if you are using your hiearchy as a cache
customFrontmatter
- default: []
If set, Dendron will add the specified frontmatter to each published note in the hierarchy. note that this will override existing keys with the same name when publishing
- eg. add
toc: trueto all notes published under theiam.*hierarchy
config:
iam:
customFrontmatter: [
{
key: "toc",
value: true,
}
]
Examples
Example publishing entire vault
- vault
.
├── root.md
├── dendron.md
├── dendron.quickstart.md
├── dendron.zen.md
├── flowers.md
└── flowers.bud.md
- dendron.yml
publish:
siteHierarchies: [root]
- what gets published
.
└── root.md
├── dendron
│ ├── dendron.quickstart
│ └── dendron.zen
└── flowers
└── flowers.bud
Example publishing just one domain
- vault
.
├── root.md
├── dendron.md
├── dendron.quickstart.md
└── dendron.zen.md
- dendron.yml
publish:
siteHierarchies: [dendron]
- published:
.
└── dendron
├── dendron.quickstart
└── dendron.zen
Examples of CNAME, GitHub and SEO Options
site:
siteHierarchies:
- dendron
siteRootDir: docs
gh_edit_repository: "https://github.com/dendronhq/dendron-site"
logo: "vault/assets/images/logo.png"
siteUrl: "https://dendron.so"
githubCname: "dendron.so"
title: Dendron
author: "dendronhq"
twitter: "dendronhq"
description: "Dendron is a local-first, Markdown-based, hierarchical note taking tool. It is meant to help you create, organize, and collaborate on knowledge bases of any size."
vaults:
- fsPath: vault
Note Configuration
You can specify how notes are published via the frontmatter of each note.
canonicalUrl
- default: undefined
If set, adds CANONICAL_URL when publishing
<link rel="canonical" href="CANONICAL_URL" />
published
- default: true
To exclude a page from publication, you can add the following to the frontmatter. If you set publishByDefault: false for a hierarchy, this needs to be set to true to publish
...
published: false
nav_exclude
If set, do not include the current note in the navigation bar.
nav_order
- type: number
If set, denote order that item appears in the published nav bar
NOTE:
roothasnav_order: 1so thenav_orderof your denoted items must be superior to 1
By default, all notes at a given level are organized alphabetically
- Dendron
- Alpha
- Bravo
- Charlie
Same example where Bravo has nav_order: 2 and Charlie has nav_order: 1
- Dendron
- Charlie <-- appears first because it has the smallest nav order
- Bravo
- Alpha <-- appears last because notes with `nav_order` are sorted ahead of notes without `nav_order`
noindex
- default: false
To tell Google to not index a page, you can add the following tag to the frontmatter. You can also have this as a default for a given hierarchy by setting noIndexByDefault: true in the site config.
...
noindex: true
gitNoLink
Disable git linking for this page
gitNotePath
When set, override how we generate the URL for the edit on GitHub link.
There are a few special variables you can set:
${noteHierarchy}: this specifies the full hiearchy to the note in posix format- eg.
foo.barwill translate tofoo/bar
- eg.
collection options
has_collection
- default: false
Whether a given page is a collection. A collection doesn't have a table of contents and allows you to set collection specific options.
NOTE: Setting this property
has_collectionin the frontmatter of parent note is sufficient.
date
If set, used to designate a custom publication date. By default, use timestamp of created field.
skipLevels
If set, determines how many levels of children to skip when making the collection. For example, you might have the following hierarchy.
- blog.md
- blog.reading.md
- blog.reading.journal.md
- blog.reading.journal.2020.md
- blog.reading.journal.2020.12.md
- blog.reading.journal.2020.12.20.one.md
- blog.reading.journal.2020.12.31.two.md
When you publish, you might only want to show the leaf nodes and skip the intermediary levels. In the above example, setting skipLevels: 3 on blog.reading.md will result in the following hierarchy being published.
- blog.md
- blog.reading.md
- blog.reading.journal.2020.12.20.one.md
- blog.reading.journal.2020.12.31.two.md
- NOTE: when you set
skipLevels, this also affects children links
sort_order
- default:
ascending - values:
ascending|reverse
Sort items in a collection page. Ascending by default. Specify reverse to sort in descending order.
seo options
image
Sets image url for the page. Shows up in twitter card preview
excerpt
Sets a custom og:description tag for the particular page
Line Configuration
You can control publication on a per line basis.
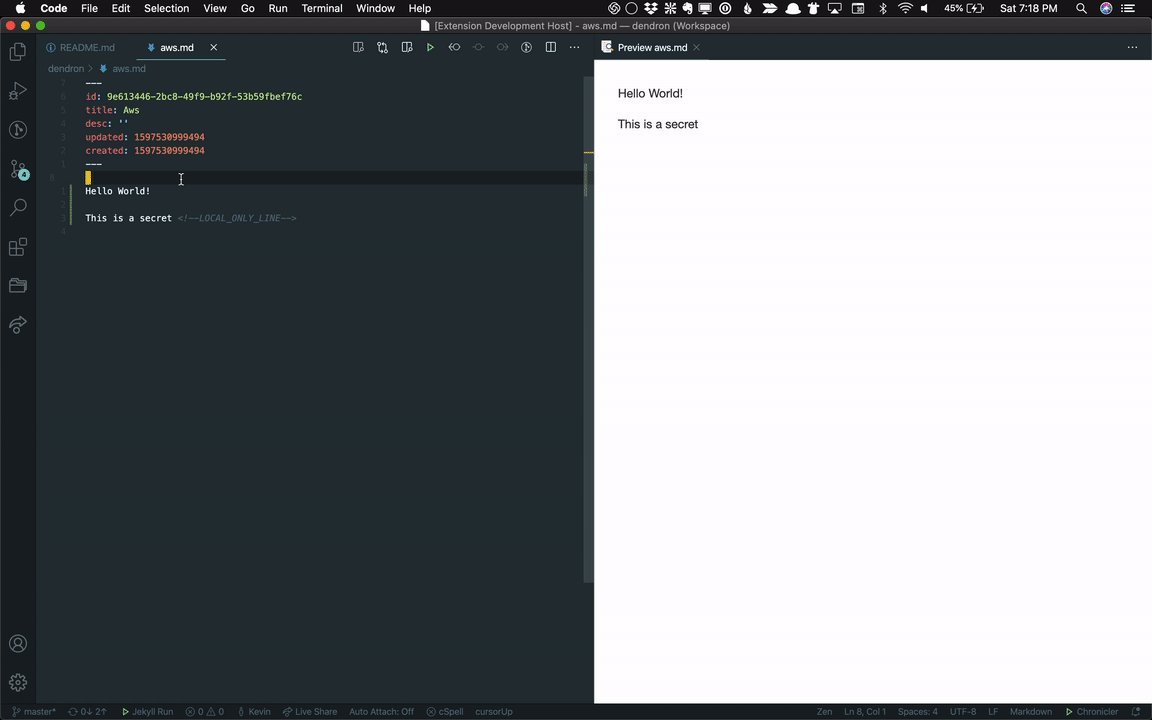
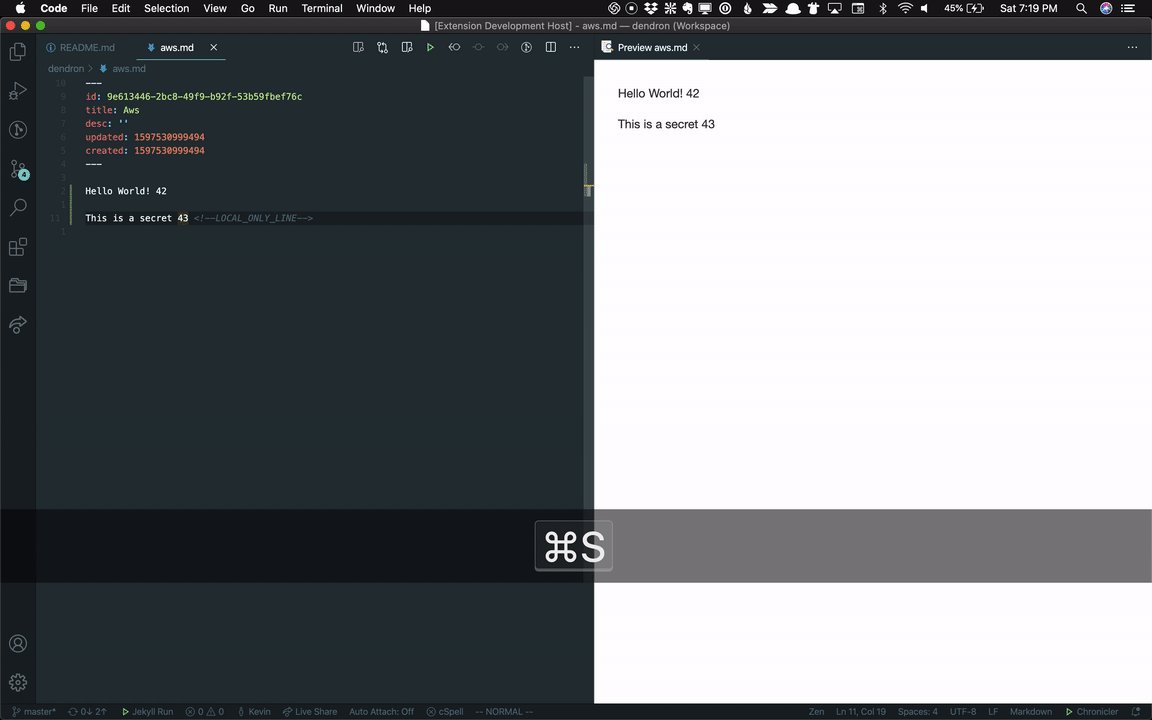
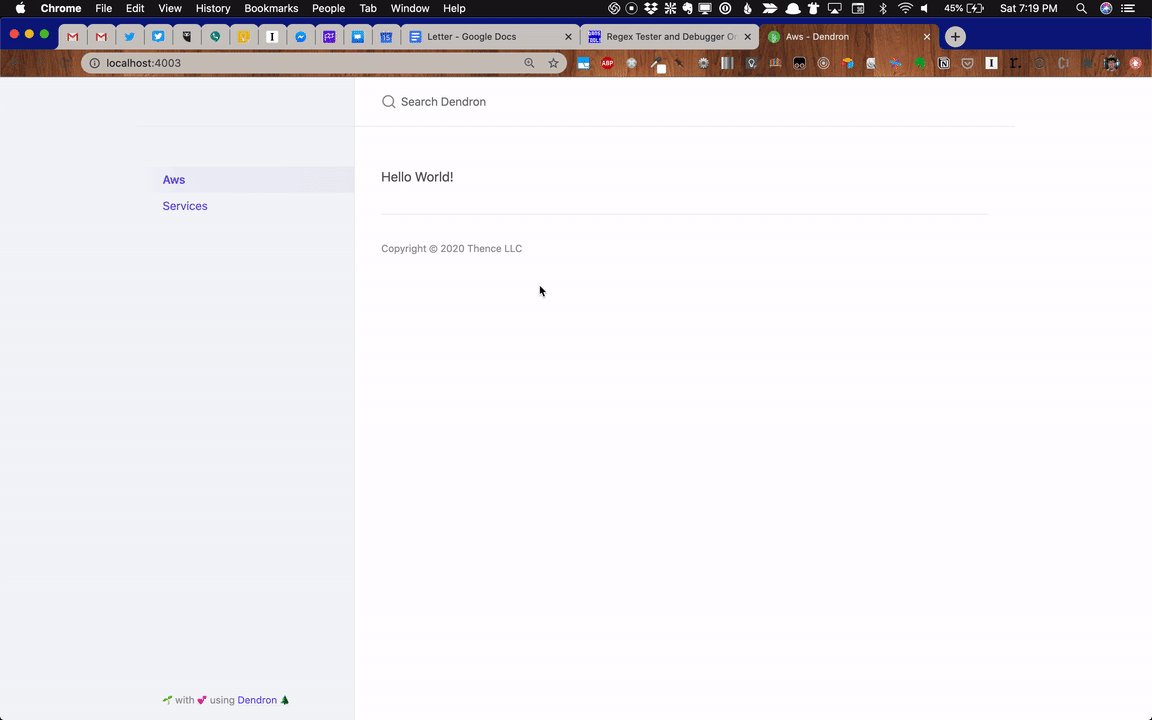
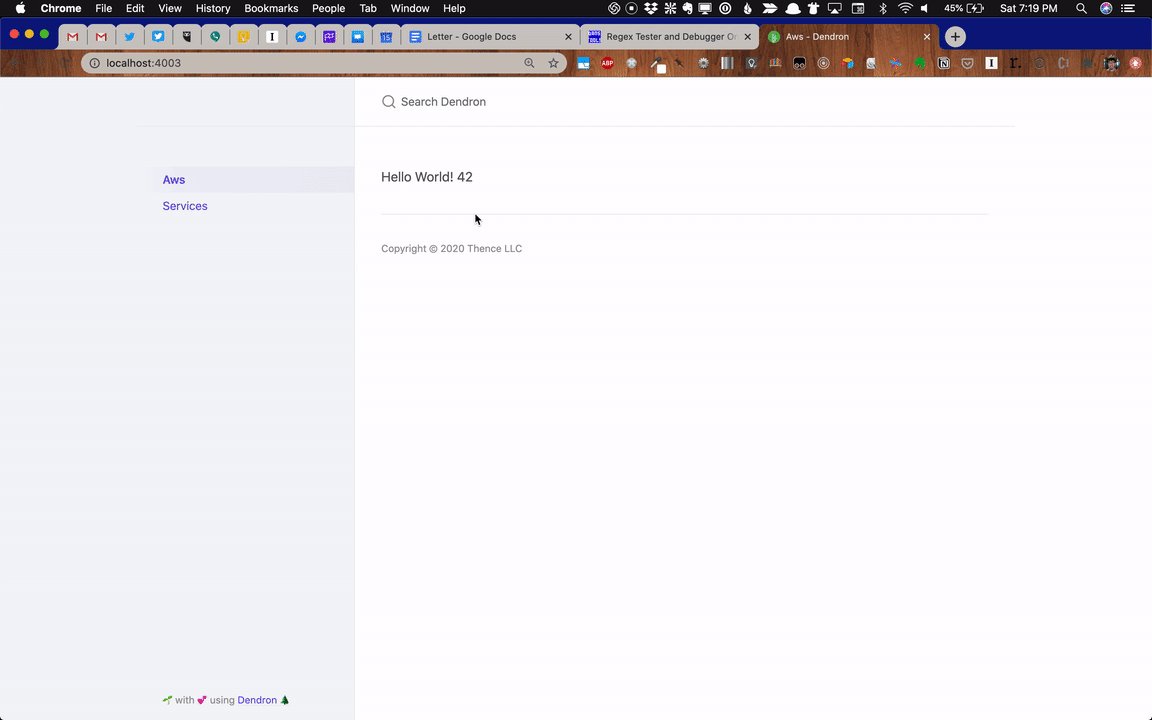
LOCAL_ONLY_LINE
Sometimes, you just want to keep a few lines private while publishing the rest of your vault. You can do that with Local only. In order to mark a line as Local Only, add the following Markdown comment at the end of the line:
Hello World! <!-- Will be published -->
<!-- won't be published -->

Backlinks