Workbench
Summary
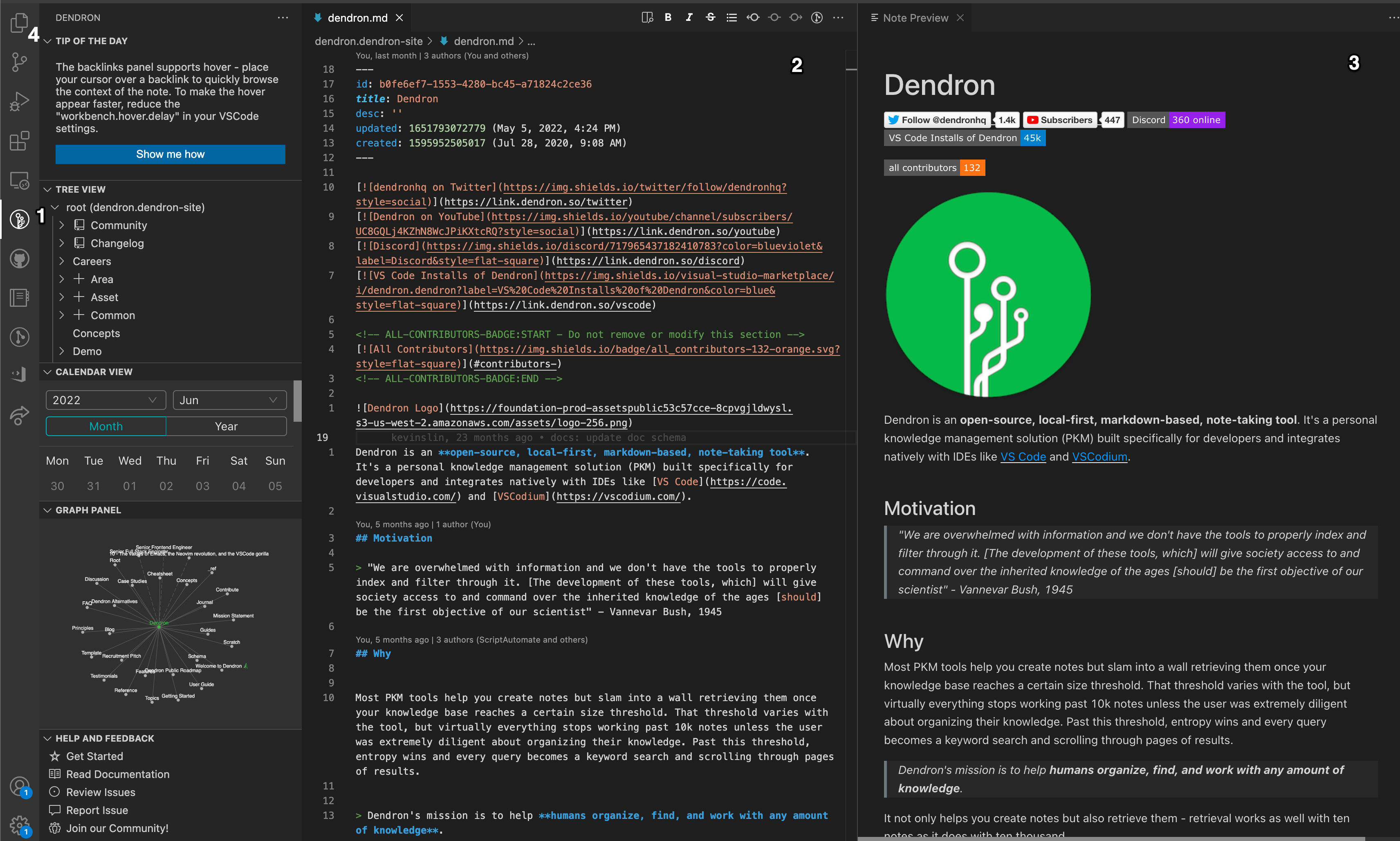
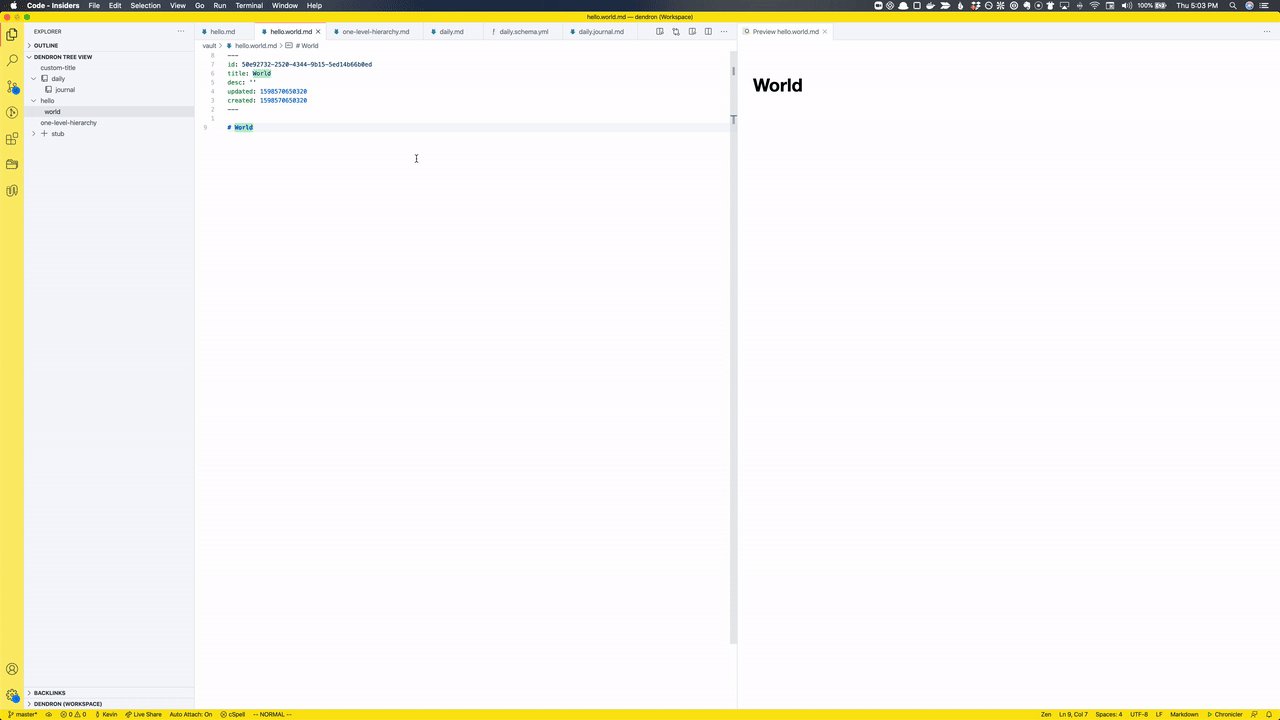
The Dendron workbench is the overall Dendron User Interface (UI) that surrounds the editor.
Components
The Dendron Workbench consists of the following components:
- The Dendron SideBar
- The Editor
- Custom Web Views
- VSCode Built-in Sidebar Views
The Dendron SideBar
The Dendron Sidebar contains a list of custom Dendron views that help you navigate, organize, and make use of your information.
Backlinks View
The backlinks panel shows you all backlinks to the current note.

Dendron Calendar View
The Dendron Calendar View lets you view your daily journal in calendar form.
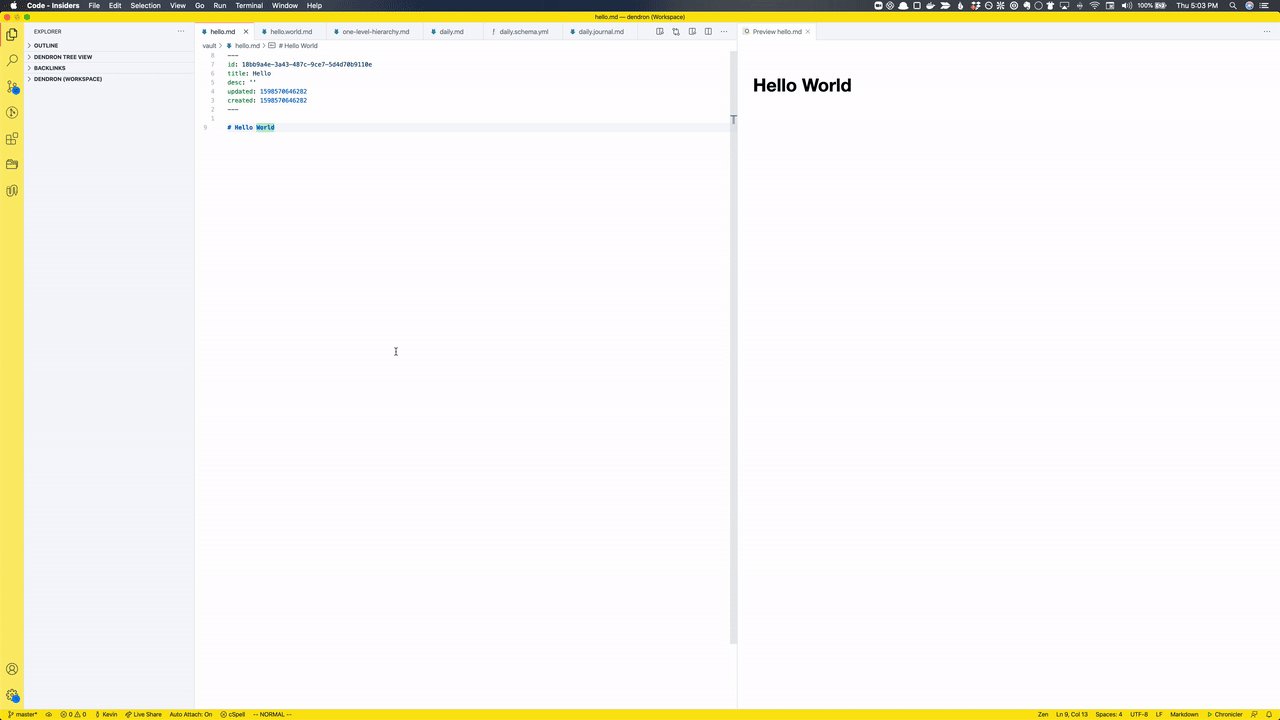
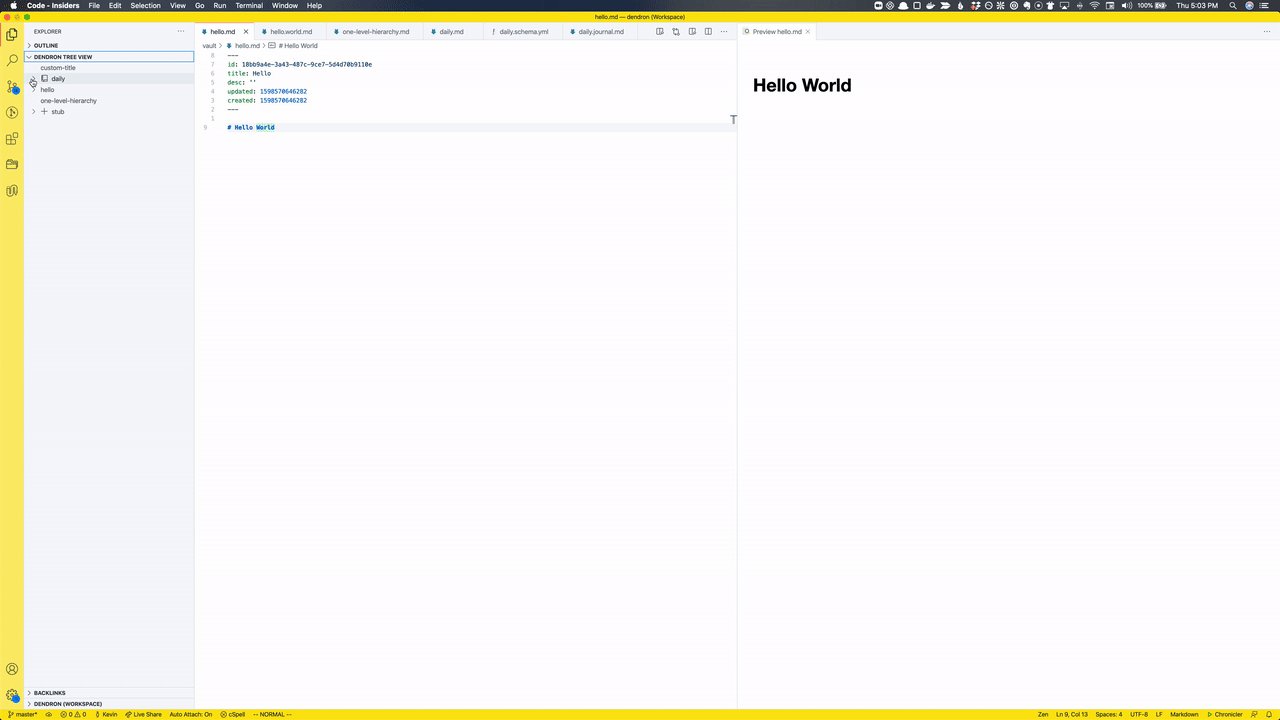
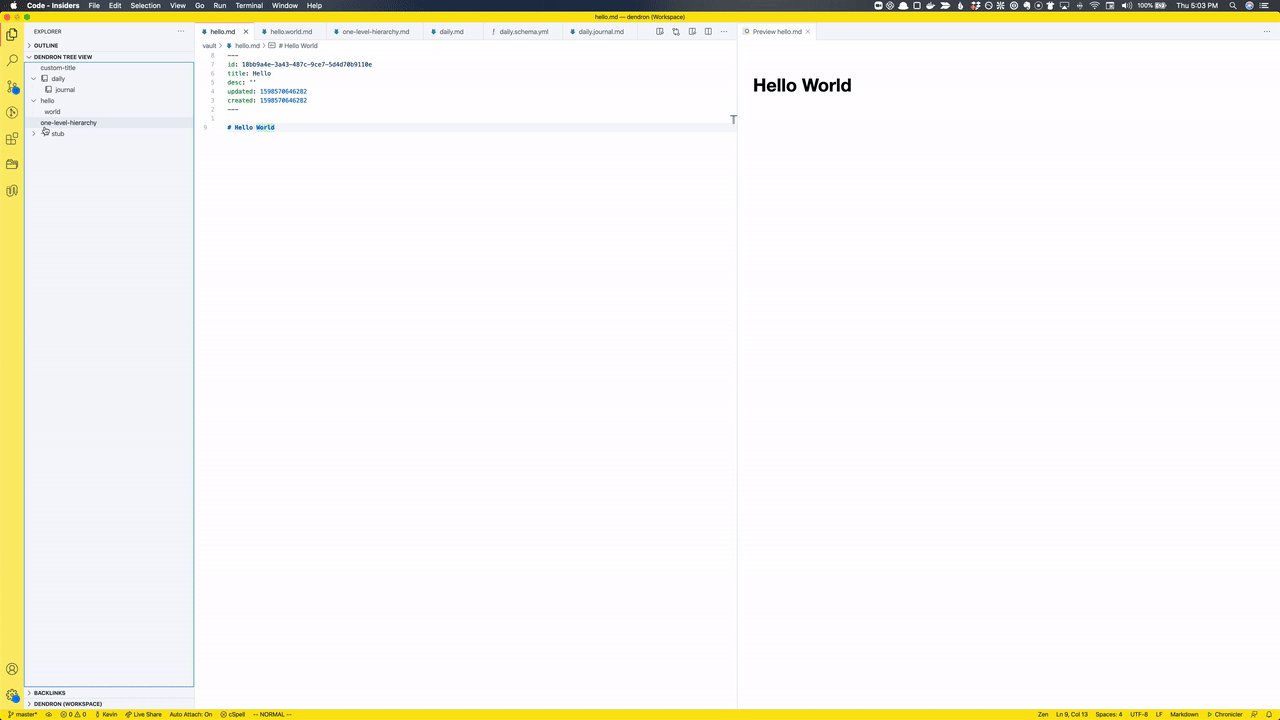
Dendron Tree View
The Tree View shows you the hierarchy of your notes

The Editor
The editor is the text editor where you edit notes in Dendron.
Custom WebViews
These are custom components built by Dendron.
VSCode Built-in Sidebar Views
VSCode native side panel views that work well with Dendron
Outline View

Updating Outline
The outline can be sorted a variety of ways. You can control this by clicking the three dots on the side.

Output View
Open the command palette and type >View: Toggle Output to toggle the output view.
You can filter the output by application by using the dropdown menu.

Children
Backlinks