Web
Summary
Dendron now is available in VSCode on the Web for a subset of features.
The easiest way to try out Dendron on the web is to navigate to your Dendron repository in Github, and press '.' - this will launch github.dev (which is a Github hosted instance of VSCode on the web). You can then install Dendron through the extensions tab just like you would in desktop VS Code and you should be good to go!
This makes it very easy to share your notes with someone without needing them to download VS Code themselves. They can also contribute to your notes from within the browser!
Note, this is a #stage.germ feature. The supported commands and features may have limited functionality.
Features
NOTE: Dendron on the web is limited to just a few features right now, but we are working on bringing more of the full Dendron capabilities to the web:
Copy Note URL
Copy Note URL
- shortcuts:
- mac:
cmd+shift+u - windows:
ctrl+shift+u
- mac:
Get URL of current note from published site
If you highlight a header, will copy the url with the header set as the anchor
The url is taken from the siteUrl property.

Lookup
Lookup can be used to find and create notes. There are a few limitations compared with the desktop version:
- Modifiers are not supported, and a default value is used instead.
- Schema information is not available in the lookup results, and notes created will not have schema templates applied.
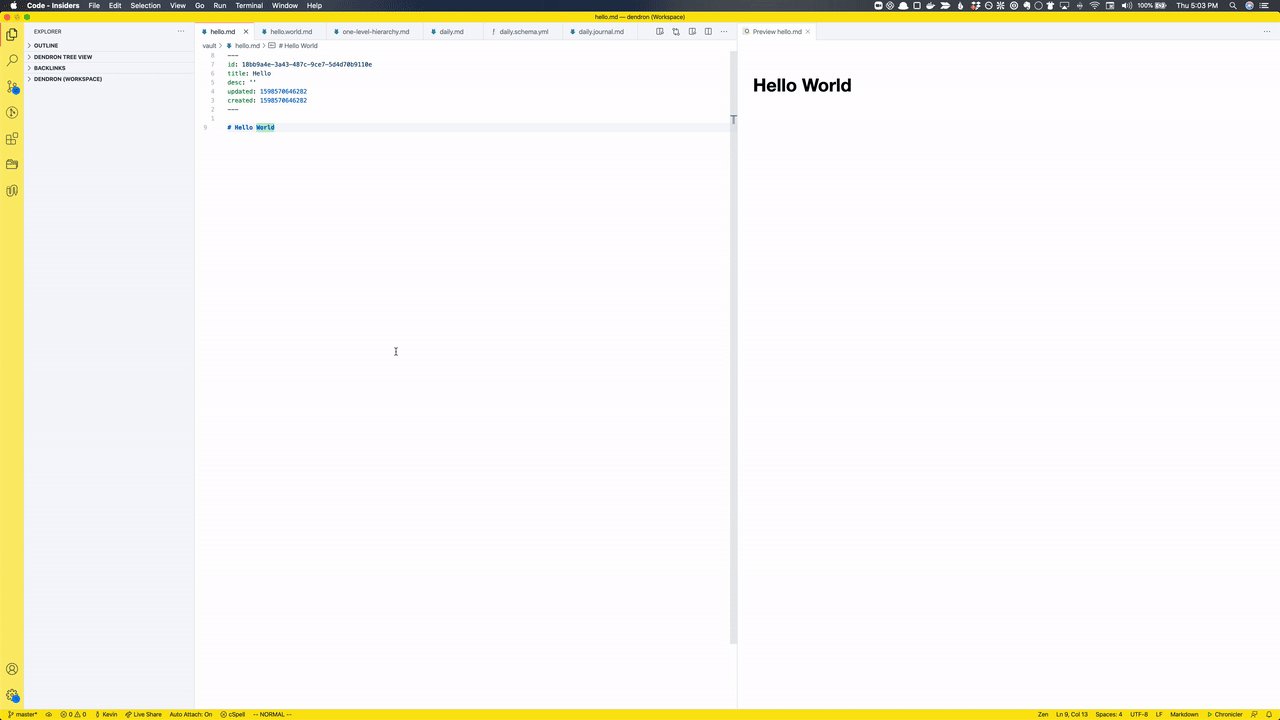
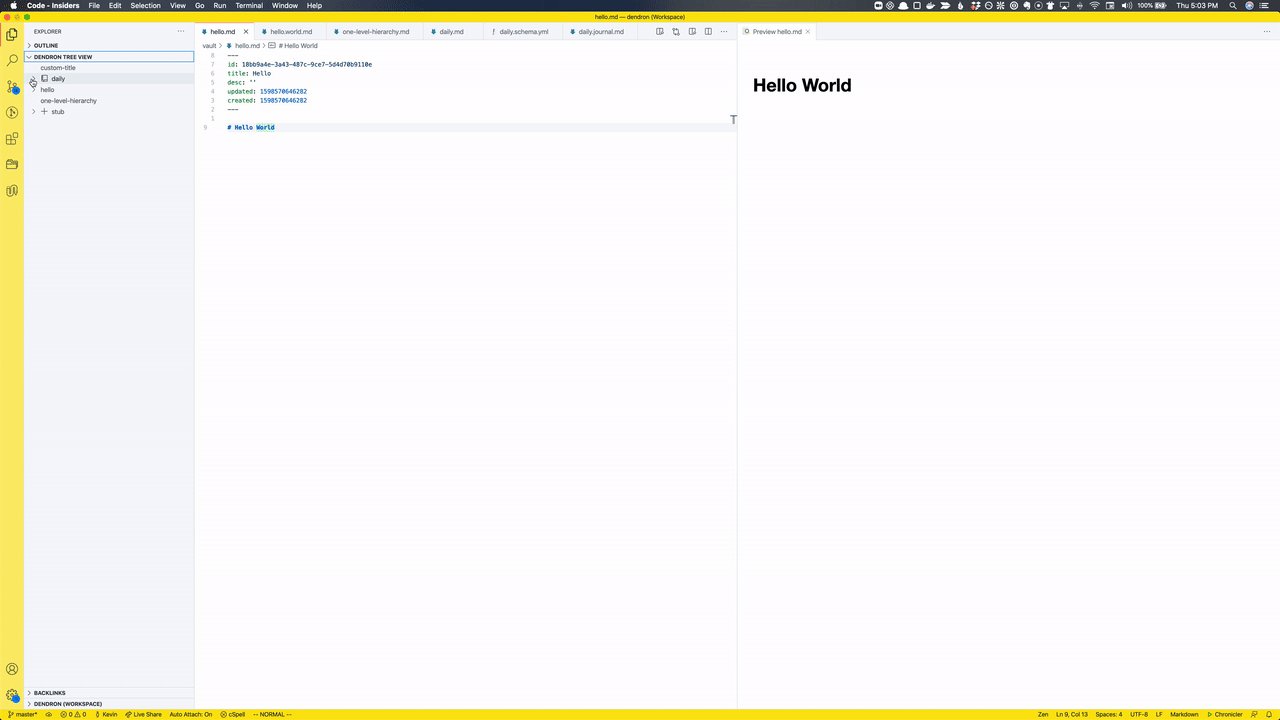
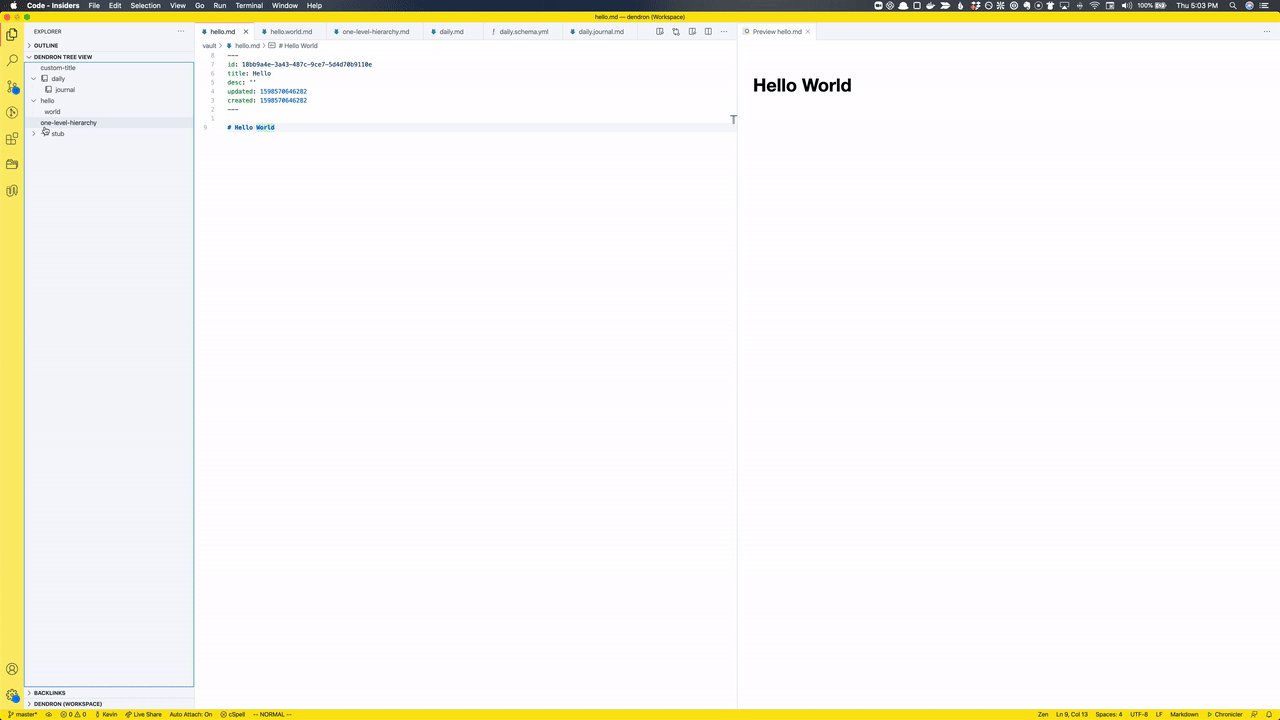
Tree View
Summary
The Tree View shows you the hierarchy of your notes

Features
Hierarchal view of all your notes
Get a top down view of all your notes
Access frequently used commands using the menu
Use the context menu to quickly create, and change the tree view appearance
Getting started
Focusing the tree view
If the tree view isn't currently in focus, type CTRL+SHIFT+P/CMD+SHIFT+P to open the command prompt and type in Dendron: focus on tree view to make it appear
Create a new note
Click the create new context button to create a new note
Show a note by filename or title
Click on the three dots in the tree view to change the tree view display
Right click to Delete Delete
Open context menu in tree view by right-click and select Dendron: Delete
NOTE: Copy URL of the selected header set as the anchor is not supported yet
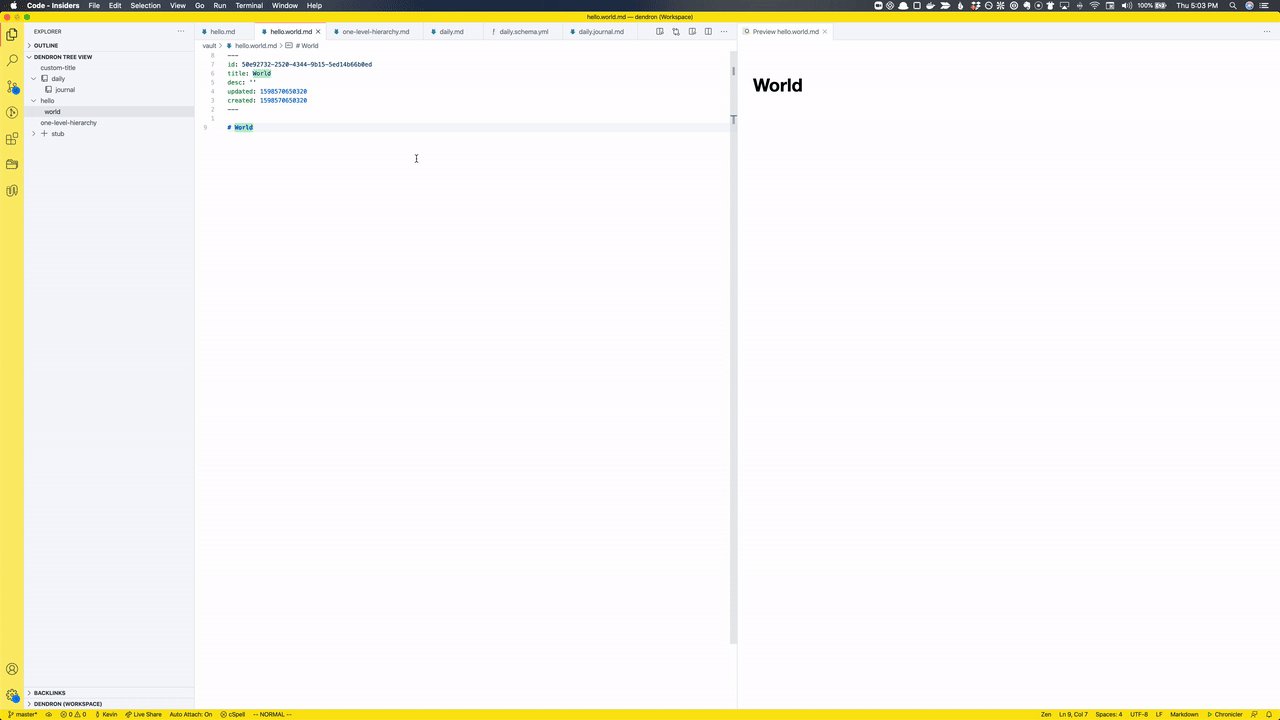
Preview
Summary
The Dendron Preview gives you a rich HTML preview for your notes.
NOTE: some capabilities like note references are currently not supported
Quickstart
- Open a Dendron repository in Github, such as
https://github.com/dendronhq/dendron-site. - Press the
.button on your keyboard while you have the Github page open in your browser. This will launch you tohttps://github.dev/dendronhq/dendron-site - Install Dendron for your browser VS Code if you haven't done so before.
- After Dendron finishes installing, try running lookup. Keyboard shortcuts will still work in the browser.
Backlinks