Bullet Journaling
Bullet journalling is a way of quickly getting your thoughts down for the day. In many ways, its more akin to a GTD and task management than traditional journalism.
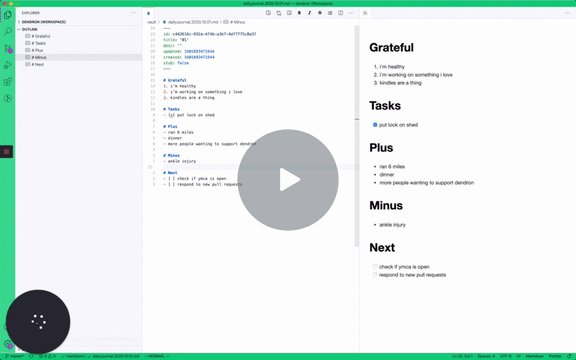
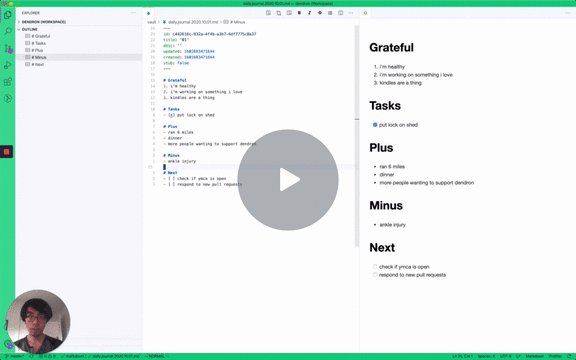
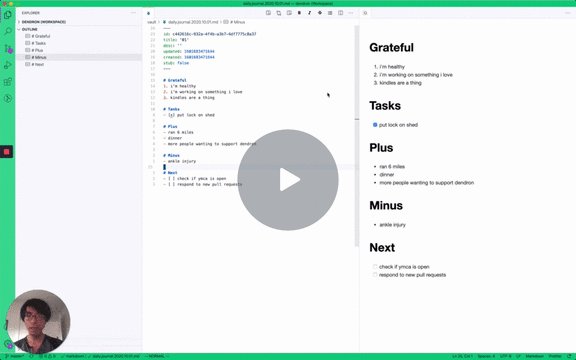
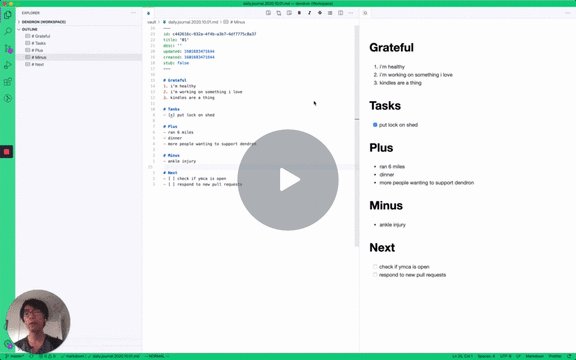
Kevin's Workflow

Features Used
Create Daily Journal Notes Command
From Daily Journal Note
Go to text →
Start anchor details not found
Schema Templates
From Schemas
Go to text →
a template you can apply to all notes that match this schema. See Schema Templates for more details.
template:
# identifier for the template (for a note based template, it would be the name of the note)
id: journal.template.daily
# what sort of template we are creating. currently, only 'note' is supported
type: note
If a template does not exist, a warning message will be shown and the note will created without a schema applied.
VS Code Commands
Move Editor Command
From Tips
Go to text →
Kevin's Workflow Part 2
By popular demand, here's an expanded take on how Kevin uses journals in Dendron
Kiran's Workflow

Backlinks