Concepts
Below are some concepts that are helpful to know when using Dendron. Note that features with 🚧 are still under active development and might not be fully implemented.
Markdown
Frontmatter
Frontmatter is a convenient way of adding extra information to your documents like a shorthand title or longer description (think any extra information you can use to describe a note). This type of information is generally called metadata and the structure used is called YAML. You can add it to the front of your Markdown file and it won't show up in the preview. It was first introduced by Jekyll.
You can read more about the frontmatter used in Dendron here
Workspace
A workspace is a collection of one or more vaults. This is a folder that contains all the files necessary to manage your information in Dendron.
Vaults
A vault is a collection of notes, files, and configuration files.
If you're familiar with git, it's just like a code repo. By default, Dendron creates a vaults folder when you first initialize a workspace. All your notes are stored on a per vault basis.
.
└── workspace
├── vault.main
│ ├── foo.md
│ ├── foo.one.md
│ └── foo.two.md
└── vault.secret (hypothetical)
├── secret.one.md
└── secret.two.md
By default, when you look for notes in Dendron, it will search over all vaults.
Hierarchies
Users of other note-taking tools often balk at Dendron's focus on hierarchies. The common counterpoint is that the real world is not constrained by hierarchy and that this approach isn’t flexible enough for what they want to do. These users argue for graphs and backlinks as a better primary model for managing knowledge.
A graph is indeed more flexible. If we were building a digital brain for computers to perfectly model the world, we would probably go with this approach. But we are not building a tool for computers to capture every facet of the world; we are building a tool to help humans make sense of it. The challenge we face as humans is information overload. There is too much of it and we need ways of constraining that complexity. Filtering large amounts of information into exponentially smaller subsets is what hierarchies are built for (and why they are used as the core primitive in every database ever created).
With a hierarchy, you have one source of truth where a note can be filed and a filtering process to help you find the right place to file. Note that this doesn't limit you to creating secondary associations using backlinks, tags, and keywords.
The traditional failings of past hierarchies were that they were too rigid. Most people’s experience with hierarchies are folder hierarchies that ossify from the moment that they are created. These hierarchies are hard to change and so people don’t change them, even as their underlying understanding of the domain changes. It is because of this friction that most new tools focus on note creation without any predefined structure. This approach makes creating notes easy but finding notes hard.
Dendron has flexible hierarchies. They provide a structure for your notes but these structures can be easily changed. In programming, developers can refactor code and change its structure — the IDE will make sure that all references pointing to the original code are updated. In Dendron, you can refactor notes and hierarchies and Dendron will make sure that your PKM is consistent throughout. This means that you have the best of both worlds: a basic structure for the organization but the flexibility to change it.
Dendron organizes your notes into hierarchies. These are . ("dot" or "period") delimited Markdown files.
Example
Below is a hypothetical hierarchy for a file tree:
.
└── project1/
├── designs/
│ └── promotion.png
├── paperwork/
│ └── legal.md
└── tasks/
├── task1.md
└── task2.md
The same hierarchy in Dendron would look like the following:
.
├── project1.md
├── project1.designs.md
├── project1.designs.promotion.md
├── project1.paperwork.md
├── project1.paperwork.legal.md
├── project1.tasks.md
├── project1.tasks.task1.md
└── project1.tasks.task2.md
You can read more about hierarchies here.
Domain
A domain is the root of a hierarchy. In the example below, project1 would be the domain.
.
├── project1.md
├── project1.designs.md
├── project1.designs.promotion.md
├── project1.paperwork.md
├── project1.paperwork.legal.md
├── project1.tasks.md
├── project1.tasks.task1.md
└── project1.tasks.task2.md
Templates
Templates are notes whose content can be copied to other notes.
Templates can either be applied into an open note with the Apply Template, or automatically applied at note creation with Schemas, or through Create New with Template option during lookup.
Schema
Schema help you apply consistent structure to all your notes.
As you end up creating more notes, it can be hard to manage them at scale. Think of schemas as an optional type system for your notes that describe the hierarchy of your data and are represented as a hierarchy, themselves.
One of the primary capabilities for schema is to automatically insert templates into new notes.
You can create a schema by adding a YAML file with the following naming scheme {name}.schema.yml to your workspace.
Below is an example of a three-level hierarchy describing cli commands. You don't need to concern yourself with the details of the schema syntax just yet, just know that this schema will match the following glob patterns: cli.*, cli.*.cmd, cli.*.cmd.*, cli.*.env
- id: cli
desc: command line interface reference
parent: root
namespace: true
children:
- cmd
- env
- id: env
desc: variables relevant for command
- id: cmd
desc: subcommands
namespace: true
Stubs
Stubs are notes that don't exist but that you might want to create. They will show up as suggestions in lookup results. There are two reasons why these suggested notes might show up:
- they are the uncreated parent of a note deeper in the hierarchy (eg.
foo.barmight be a stub forfoo.bar.foobar) - they are possible notes according to the schema

The
+sign next to the suggestion indicates that the note is a stub and does not exist
Pods
Pods are the mechanisms Dendron uses to import and export notes. Dendron has a different pod depending on where you are getting and publishing your data to.
Command Palette
The command palette is native to VS Code. You can use it to run Dendron commands, which will all be prefixed with Dendron:. You can use the following shortcut to open the command palette.
The command palette lets you access all command based functionality inside VS Code.
Lookup Bar
The lookup bar is how you interact with notes inside of Dendron. Use it to create, find, and delete notes. You can type > Dendron: Lookup in the Command Palette or use the Ctrl+L shortcut.

Misc
Glob Pattern
Glob patterns are a way of pattern matching characters. You can test and see more example of glob patterns here.
Kebab Case
We recommend using all lower kebab case when naming your files. For example, awesome apples would be awesome-apples. This would be stored in your file system as awesome-apples.md.
Dendron will auto-generate a human friendly title based on the last part of your hierarchy. By default, Dendron uses title.sh to generate titles based on your note name. Titles generated are consistent with the Chicago Manual of Style. Dendron will replace - with a (space) when generating titles.
If you end up adding custom capitalization to your file name, Dendron will not attempt to generate a title but return the last part of your hierarchy as is.
Some examples below:
- awesome-apples.md -> title: Awesome Apples
- fruit.awesome-apples.md -> title: Awesome Apples
- fruit.Custom-Capitalization -> title: Custom-Capitalization
Early Seed Release
Early builds of Dendron. Only available to Environmentalist.
Slug
Human readable part of url. See Wikipedia article for more details.
Dendron uses github-slugger to generate slugs.
Pretty Ref
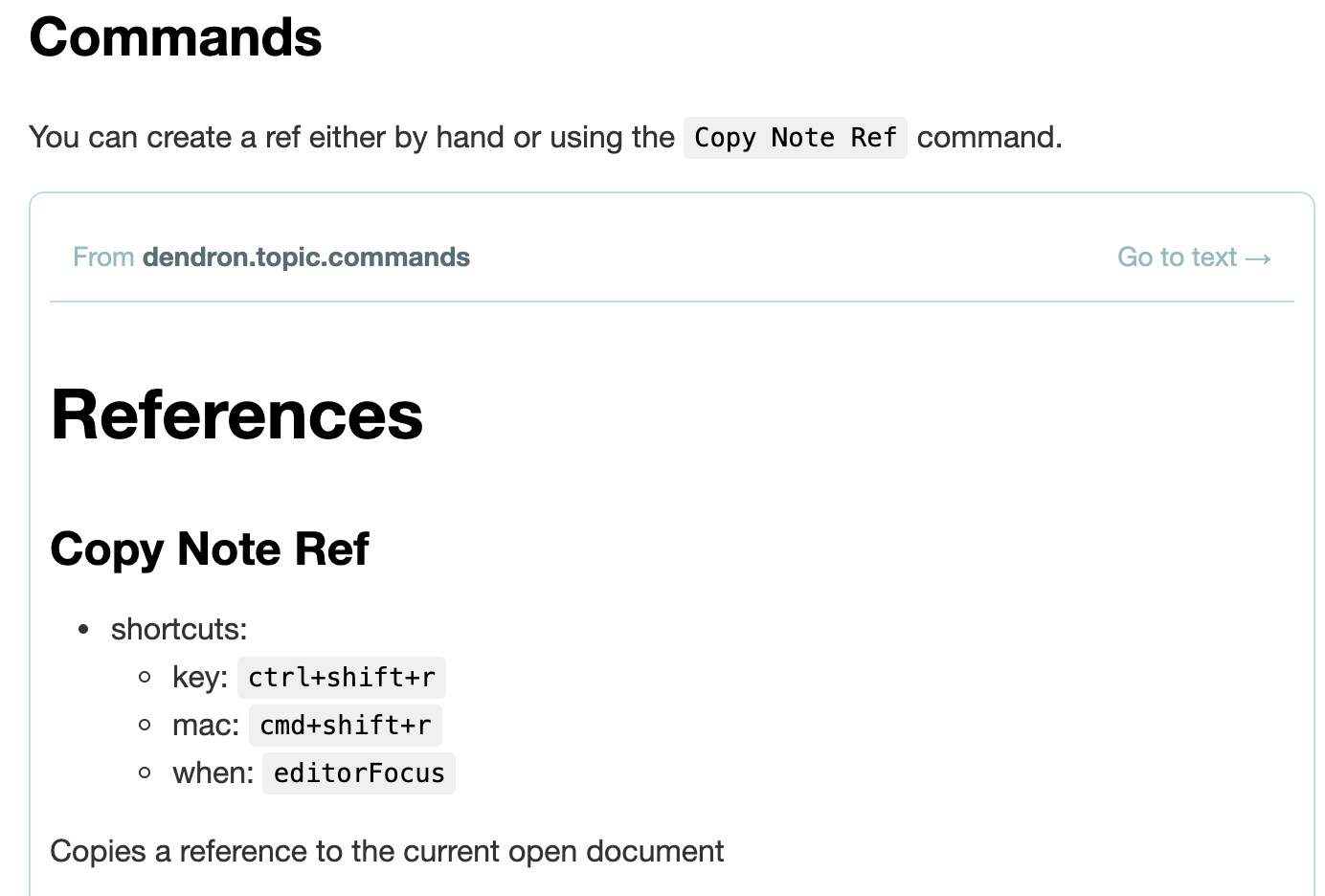
A pretty ref is a note ref rendered with an outline.
You can see an example below

A regular note ref is embedded inline in the text.

Children
Backlinks